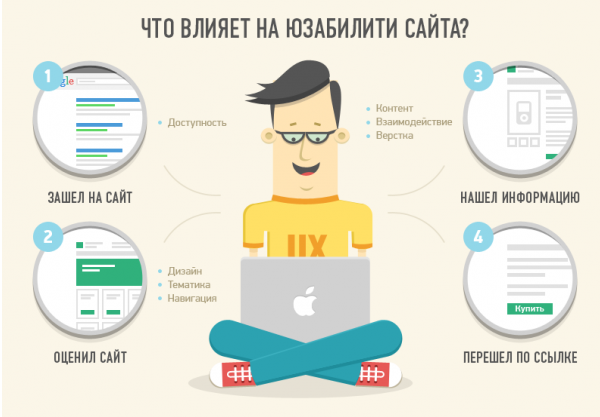
Юзабилити – это удобство использования и привлекательность сайта для пользователя. Это один из ключевых моментов влияния на поведенческие факторы – действия, которые совершает посетитель, находясь на сайте.
Если нахождение на сайте для пользователя комфортное, простое и понятное, то он не будет спешить уходить с него. А будет переходить от раздела к разделу, просматривая как можно больше страниц, делать заказы, если сайт продающий, и тем самым благоприятно влиять на его продвижение в сети.
Существует много советов по совершенствованию юзабилити сайта. Ниже приведена только часть из них.
Краткое содержание материала:
- Сделать загрузку страницы быстрой
- Визуальное оформление по теме
- Удобство чтения
- Чем проще – тем лучше
- Понятная навигация
- Интересный контент
- Полная информация
- Обращение к пользователю
- Диалог с пользователем
- Адаптация под смартфоны
- Оформление без заморочек
- Что вредит юзабилити
- Интересное видео
1. Сделать загрузку страницы быстрой
Скорость загрузки сайта очень важна. Если он не открывается дольше пяти секунд, то есть вероятность, что пользователь не будет ждать дальше и попросту закроет вкладку.
Чтобы этого не случилось, доступ к информации должен происходить в кратчайшие сроки.
2. Визуальное оформление по теме
Большинство людей воспринимают информацию зрительно. И это нужно учитывать при создании общего дизайна сайта.
Крайне важно, чтоб «картинка» была приятна глазу, чтоб каждый новый посетитель, даже бегло взглянув, понимал, какую тему содержит сайт, и хотел задержаться.
3. Удобство чтения
Неважно насколько полезна информация, если текст трудно читать, то в сети всегда можно найти более удобный аналог. Это относится и к шрифту, цвету текста, его расположению. Гармоничный фон или отвлекающий. Разбит текст на логические абзацы или абсолютно неструктурированный.
Для последнего, кстати, нужно, чтобы:
- предложения и абзацы были не слишком длинные, достаточно 4-6 строчек;
- широкий межстрочный интервал;
- по краям текста были поля.
Вам может быть интересно следующее:
4. Чем проще – тем лучше
Главный принцип юзабилити – простота и полезность. Тексты должны быть конкретными, не слишком длинными; графическое сопровождение только соответствующие написанному и для разбавления текста. И, разумеется, отсутствие рекламы, которая «режет глаз».
5. Понятная навигация
Если посетитель легко ориентируется на сайте, если у него не возникает проблем с пониманием его структуры, то это очень положительно влияет на его отношение к ресурсу.

Навигационная цепочка, или по-другому «хлебные крошки», нужна чтобы демонстрировать на какой «глубине» сайта пользователь находится. А также доступ к меню должен быть на каждой странице.
6. Интересный контент
Чтобы посетитель был заинтересован в нахождении на сайте, контент должен быть полезен для него. Если говорить о размещенном тексте, то он должен быть релевантен, то есть отвечает поисковому запросу, и не дублировать информацию с других ресурсов.
7. Полная информация
Если прочитав информацию, пользователь посчитает ее полезной, полностью удовлетворившей его запрос, то, скорее всего, он вернется на сайт повторно, например, в другой раздел.
Поэтому важно раскрывать тему до конца и при этом оформлять информацию таким способом, чтобы не путать читающего: дробить на абзацы, использовать таблицы, схемы, списки и тому подобное.
8. Обращение к пользователю
Улучшить юзабилити сайта помогают призывы к действию, которые создают впечатление заботы. Это легкодоступные кнопки, которые помогают пользователю решить свой вопрос, не тратя много времени на поиски нужной страницы. Например, «Оформить заказ», «Оставить заявку» и т.д.
9. Диалог с пользователем
Для повышения вовлеченности следует использовать такие разделы, как «Вопрос-ответ», использование чат-ботов, размещение отзывов.
Это поможет пользователю задать свои вопросы, развеять сомнения разного плана, и тем самым повысит уверенности при оформлении заказа, подписки, покупки, а это, в свою очередь, отразится на конверсии сайта.
10. Адаптация под смартфоны
Так как пользователи «шерстят» Интернет не только с персональных компьютеров, а в последнее время наверно и чаще – с гаджетов (телефонов, планшетов), то крайне важно, чтобы сайт был адаптирован для таких устройств и полностью отображался при их использовании.

Ведь так неудобно, когда сайт некорректно отображается на телефоне – текст расплывается, нужные кнопки не найти, при заполнении окон и форм происходит сбой.
11. Оформление без заморочек
Чем проще процесс оформления – тем выше юзабилити. Люди не любят долго и скучно вводить информацию в поля, поэтому будет лучше, если им делать это не придется или это займет мало времени.
Для этого стоит позаботиться об автонаборе и автозаполнении. В Интернет-магазине оформление заказа должно быть простым и интуитивно понятным, а лучше и вовсе дать возможность покупателю оставить заявку, после чего ему позвонит менеджер и сделает всю работу за него.
Что вредит юзабилити
Раздражающая вездесущая реклама. Иногда в погоне за прибылью, владельцы наполняют свои сайты большим количеством рекламы. Она располагается по всей странице – сверху, снизу, слева, справа, во всплывающих окнах в самый неподходящий момент.
Это не может не раздражать пользователя, иногда до такой степени, что он может просто покинуть страницу, не успев ознакомиться с ее предложениями.
Всплывающие баннеры. Отвлекать пользователя может не только реклама, но и навязчивые предложения сайта – зарегистрироваться, подписаться и так далее. Может это и не станет причиной ухода с сайта, но не исключено, что пользователь подумает про это в негативном ключе.
Автовоспроизведение видео (да еще и со звуком). Эта функция прописывается в настройках сайта и также пользователь может ее отключить в настройках своего браузера. Но не все об этом знают и раздражаются. Хотя, впрочем, многим эта опция нравится – не нужно ничего нажимать для запуска видео.

Неструктурированные тексты. Когда идет сплошной длинный текст без выделения абзацами и заголовками основных мыслей, то читать становится его очень трудно. Если его вообще примутся читать, потому что большой массив букв и символов, без отступов, оглавления, какой либо структуризации отталкивает людей.
Отвлекающий фон страницы и «кричащие» цвета текста. При оформлении страницы как визуальным, так и текстовым наполнением, нужно стремиться к гармонии – балансу ярких и нейтральных цветов шрифта, подходящему фону.
Находясь на странице, должен «глаз радоваться», эстетическая составляющая еще не повредила ни одному сайту.
Повысив юзабилити сайта, руководствуясь всеми перечисленными рекомендациями, можно ожидать значительное увеличение трафика, что положительно скажется на продвижении ресурса в поисковиках.
Главное – делать продукт для людей, чтобы им было приятно и комфортно пользоваться и находиться на сайте, чтобы им хотелось вернуться – стать завсегдатаем, это отразится на его популярности в сети и продвинет в поисковой выдаче.