Смайлы уже стали незаменимым способом общения в социальных сетях. Ими можно выразить своё настроение и эмоции. Если вы решили написать небольшой сайт с нуля, и дошли до части общения пользователей между собой, это может быть комментарии или внутренняя почта сайта. Придать более живой вид форме добавления комментария можно при помощи смайлов.
У пользователя будет выбор из нескольких смайлов на которых он может нажать и в ту же минуту увидеть символ смайла в форме добавления текста.
С помощью Javascript напишем небольшой скрипт который будет отвечать за действия во время нажатия на картинку смайла. PHP в свою очередь будет заменять символ смайла, например вместо ":)" будет картинка.
Принцип работы прост, пользователь написал сообщение или комментарии используя при этом символы комментариев и сохраняет текст в базу. Нужно учесть тот факт что, в базу будут идти только символы, преобразовать символы в изображение мы будем только после вывода данных.
Создадим HTML файл который будет выводит форму добавления комментария.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script language="javascript" type="text/javascript"><br>var ie=document.all?1:0;<br>var ns=document.getElementById&&!document.all?1:0;<br><br>function InsertSmile(SmileId)<br>{<br> if(ie) {<br> document.all.text.focus();<br> document.all.text.value+=" "+SmileId+" ";<br> }<br><br> else if(ns) {<br> document.forms['comment'].elements['text'].focus();<br> document.forms['comment'].elements['text'].value+=""+SmileId+" ";<br> }<br><br> else<br> alert("!");<br>}<br></script> <h2 align="center">Добавление комментария</h2> <form action="" method="post" name="comment"> <div align="center"> <table border="0" cellpadding="0" cellspacing="0" width="400"><tbody> <tr> <td><textarea id="text" name="text" style="width: 100%;"></textarea></td> </tr> <tr><td align="center"> <img align="absmiddle" height="18" onclick='InsertSmile(":)")' src="images/smile/smile.png" style="cursor: pointer;" width="18"/> <img align="absmiddle" height="18" onclick='InsertSmile(";)")' src="images/smile/wink.png" style="cursor: pointer;" width="18"/> <img align="absmiddle" height="18" onclick='InsertSmile(":(")' src="images/smile/frown.png" style="cursor: pointer;" width="18"/> <img align="absmiddle" height="18" onclick='InsertSmile(":P")' src="images/smile/tongue.png" style="cursor: pointer;" width="18"/> <img align="absmiddle" height="18" onclick='InsertSmile(":D")' src="images/smile/biggrin.png" style="cursor: pointer;" width="18"/> <input name="Submit" type="submit" value="Добавить"/></td> </tr></tbody></table> </div> </form> |
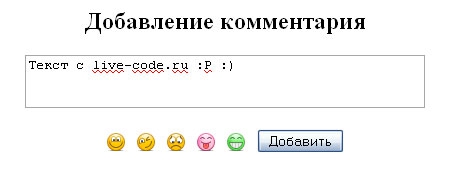
Получим вот такую форму.
Чтобы пример работал нормально, название формы(form) должна быть названа "comment" а поле добавления комментария "text". Это не обязательно, но если захотите добавить javascript код у себя то придется указать свои имена форм.
Теперь, давайте рассмотрим PHP скрипт который будет менять символы на их изображения.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Смена символом на смайлы function smile($text) { return strtr($text, // Массив символов и их смайлов array( ":)" => "<img align="absmiddle" src="images/smile/smile.png"/> ", ";)" => "<img align="absmiddle" src="images/smile/wink.png"/> ", ":(" => "<img align="absmiddle" src="images/smile/frown.png"/> ", ":P" => "<img align="absmiddle" src="images/smile/tongue.png"/> ", ":D" => "<img align="absmiddle" src="images/smile/biggrin.png"/> ", ) ); } // Текст выведенный из цикла из базы или просто любой текст $Text = "Текст с live-code.ru :P :)"; // Выводим уже измененный текст echo smile($Text); ?> |
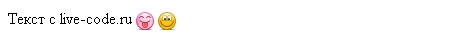
Вот такой результат мы получим.
Пример достаточно просто. Вы сами можете пополнять скрипт нужными смайлами.
Вам нужен спутниковый телефон? Советуем Вам арендовать спутниковые телефоны, продажа и обслуживание спутниковых телефонов Iridium на сайте www.satellite-rent.ru