Здравствуйте дорогие читатели. Сегодня мы научимся как быстро сделать контактную форму и заказную форму. SimpleForm является простым и достаточно удобным модулем, с помощью которого вы сможете создавать любые формы любой сложности. Модуль работает на AJAX, отправка данных происходит без перезагрузки страницы. В параметрах модуля есть специальный параметр "Код формы" в которого можно вписывать HTML код, JavaScript код и CSS код. Модуль является очень функциональным, можно создать самые сложные формы заказа.
Для начало нам нужно скачать модуль и установить его через админку joomla ("Расширения->Установить/Удалить"), далее через "Расширения->Менеджер модулей->SimpleForm2" задаем параметры модулю.
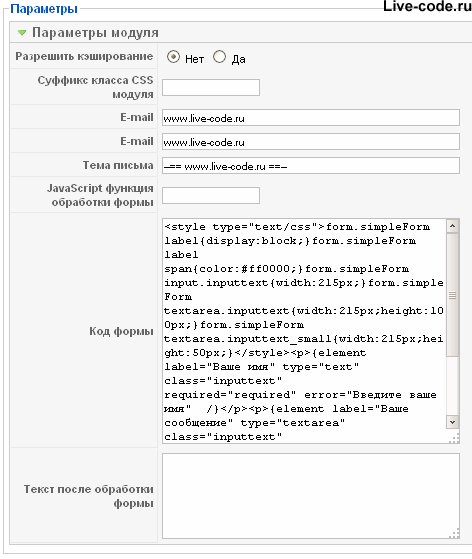
Скрин параметров модуля:

Разрешить кэширование - Кэшировать ли содержимое модуля.
Суффикс класса CSS модуля - Суффикс для добавления к классу CSS модуля для индивидуальной настройки нашего SimpleForm.
E-mail - ставьте email на который будут приходить письма от посетителей.
Тема письма - ставьте тему всех писем
JavaScript функция обработки формы - название функции, которая будет вызываться перед отправкой данных на сервер.
Код формы - начинка всего модуля, можно использовать HTML, JavaScript и CSS-код.
Текст после обработки формы - текст который будет показан посетителю после удачной обработки формы, можно использовать HTML-код.
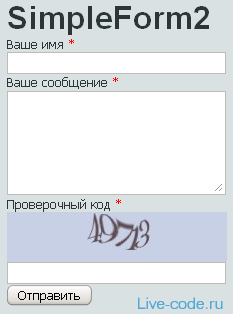
Вот что получилось включая и сохраняя скачанный модуль безо всяких изменении.

Довольно симпатичная форма обратной связи, использую на всех моих joomla проектов - работает идеально.
Если вам нужно проверить валидность введенных емайлов, тогда вам необходимо регулярные выражения для проверки полей модуля:
|
1 2 3 4 5 6 7 8 |
Для проверки URL: ~^((https?|ftp)\:\/\/)?[a-z0-9]+[a-z0-9-.]*\.[a-z]{2,4}$~ Для проверки номера телефона в формате: +0(000)000-000 или +000(00)00-00-00 ~^\+[0-9]+\([0-9]{2,4}\)[0-9\-]+$~ Для проверки электронной почты: ~^[0-9a-z\.\-_]+@[a-z0-9]+[0-9a-z\.\-]*?\.[a-z]{2,4}$~ |
Вставляя в код формы такой HTML-код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{form} <p>{element label="Ваше имя" type="text" required="required" error="Введите ваше имя" /}</p> <p>{element label="Ваше сообщение" type="textarea" required="required" error="Введите ваше сообщение" /}</p> <p>{element label="Какой сайт вам нужен:" type="select"} {option label="Сайт визитка" value="Сайт визитка" /} {option label="Корпоративный сайт" value="Корпоративный " /} {option label="Онлайн магазин" value="Онлайн магазин" /} {/element} </p> <p>{element label="Сроки выполнения сайта:" type="checkbox"} {option label="7 дней" value="7 дней" /} {option label="14 дней" value="14 дней" /} {option label="30 дней" value="30 дней" /} {/element} </p> <p>{element type="submit" value="Отправить ответ" /}</p> {/form} |
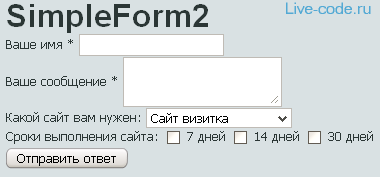
Получаем такую форму:

Как видите, через параметр код формы можно создать чудеса. Имея знания в HTML-код, можно сделать отличную анкету на сайте или заказную форму. Если не знаете HTML-код это не проблема, можете искать в интернете видеокурсы по HTML их там полно или пишите в комментариях что за форма вам надо.