В данной статье вы научитесь проверять действительность адреса электронной почты без перезагрузки страницы, в то время как пользователь будет заполнять форму.
Имейте в виду, что нет никакого способа убедиться, что введен рабочий адрес электронной почты. Всё, что можно сделать, это запретить пользователям вводить слишком случайные адреса или несуществующие домены. Я работал над формой для нового веб-сайта, в котором нужно создавать учетные записи пользователей, и искал в Интернете способы, применяемые для проверки электронной почты помимо использования регулярного выражения, и наткнулся на сайт, в котором была описана полезная PHP функция. Я думаю, что использование этой функции вместе в регулярным выражением сделают своё дело.
Итак, давайте начнем. Сначала создадим форму, которая будет вызывать функции. Поскольку она будет создавать учетные записи пользователей, назовём её adduser.php.
(Вы можете настроить HTML/CSS по своему усмотрению, также вы можете заметить, что в данном разделе нет PHP кода, поскольку данная форма является частью большего файла)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript" src="includes/js/validate_email.js"></script> <form method="post" action="register.php" name="user"> <h2>User Creation</h2> UserName (Display Name): <input type="text" name="display_name" id="display_name"/> <br /> First Name: <input type="text" name="fname" id="name"/><br /> Last Name: <input type="text" name="lname" id="surname"/><br /> E-mail: <input type="text" name="email" id="email" onBlur="checkEmail()"/><nodiv id="emailflag" style="display:inline;"> <img src="images/failure.gif"></nodiv><br /> Password: <input type="password" name="pass" id="pass"/> Confirm PW: <input type="password" name="pass2" id="pass2" /> <br /> </form> |
Здесь кое-что следует отметить: начнем с команды onBlur в поле ввода электронной почты. Команда будет вызывать функцию проверки почты (которая включена в начале файла) каждый раз при переключении от поля ввода или нажатии кнопки мыши за её пределами. Также обратите внимание, что nodiv после текстового поля ввода содержит изображение, показывающее неудачный ввод, и идентификатор тега будет использоваться для изменения этого изображения. Далее необходимо создать файл, который и будет выполнять проверку, когда AJAX его вызовет. Назовём этот файл validate_email.php. Разберём файл, чтобы узнать, что в нем происходит.
|
1 2 3 4 5 |
<?php if (isset($_GET['email'])){ isValidEmail($_GET['email']); } ?> |
Данная пара строк проверяет, что переменная создана, и если это так, то вызывает функцию для проверки адреса – это предотвратит прямой доступ к данному файлу или передачу пустой строки. Как вы видите, значение в переменной передается в функцию.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php function isValidEmail($email) { $myReg="/^[A-Za-z0-9._-]+@[A-Za-z0-9_-]+.([A-Za-z0-9_-][A-Za-z0-9_]+)$/"; if(preg_match($myReg, $email)){ if(domain_exists($_GET['email'])) { echo("<img src='images/success.gif'>"); } else { echo("<img src='images/failure.gif'>"); } } else { echo("<img src='images/failure.gif'>"); } } ?> |
Функция выглядит хуже, чем есть на самом деле из-за регулярного выражения. Регулярное выражение может быть немного непонятными, но как только вы поймете, что оно делает, это не так уж и плохо .. Но регулярные выражения выходят за рамки данной статьи. На данный момент имейте в виду, что регулярное выражение проверяет, что переданная строка отформатирована правильно. Сначала создаем регулярное выражение и передаем адрес электронной почты через команду preg_match. Функция проверяет, соответствует ли адрес регулярному выражению и возвращает true или false. Если строка проходит проверку, мы передаем её в нашу функцию для проверки MX записи на DNS сервере. В случае успешной проверки DNS, выводим функцией echo путь к изображению success.gif (зеленая галочка), иначе путь к failure.gif (красный крестик). Обратите внимание, чтобы изображения работали необходимо расположить их в соответствующем каталоге или изменить путь к ним. Наконец, необходимо создать функцию domain_exists, которую мы вызывали в предыдущем блоке кода.
|
1 2 3 4 5 6 7 |
<?php function domain_exists($email,$record = 'MX') { list($user,$domain) = split('@',$email); return checkdnsrr($domain,$record); } ?> |
Функция просто пропускает электронную почту (после разделения электронной почте на символ @) через функцию checkdnsrr, которая проверяет, что запись MX можно извлечь из доменного имени. В сущности, функция просто проверяет наличие сервера, который будет отвечать на запросы для данного доменного имени. Технически мы все еще можем задать несуществующий адрес электронной почты, поскольку проверяется только существование домена. Далее нам нужно создать вызывающий файл AJAX. Мы назовем этот файл validate_email.js.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php function checkEmail(){ httpObject = getHTTPObject(); if (httpObject != null) { if (!document.getElementById('email').value== ""){ httpObject.open("GET", "../includes/php/validate_email.php?email="+document.getElementById('email').value, true); httpObject.send(null); httpObject.onreadystatechange = setImage; } else { document.getElementById('emailflag').innerHTML = "<img src="images/failure.gif">"; } } } ?> |
Данный файл включает в себя 3 функции. Первая функция вызывается из формы в первом файле. Эта функция вызывает getHTTPObject для инициализации вызова AJAX, который мы будем использовать. Затем мы проверяем, что поле email в форме содержит данные, если да, то выполняем HTTP GET запрос к php-файлу и передаем адрес электронной почты в текстовом поле. Если поле не содержит данных, то nodiv, созданный после текстового поля, будет содержать изображение, означающее неудачу. Как только состояние HTTP объекта изменяется, вызываем функцию для передачи содержимого изображения.
|
1 2 3 4 5 6 7 8 9 10 |
<?php function getHTTPObject(){ if (window.ActiveXObject) return new ActiveXObject("Microsoft.XMLHTTP"); else if (window.XMLHttpRequest) return new XMLHttpRequest(); else { alert("Ваш браузер не поддерживает AJAX."); return null; } } ?> |
Функция объявляет httpObject, который мы будем использовать, и выдает сообщение об ошибке, если браузер не поддерживает вызов.
|
1 2 3 4 5 6 |
<?php function setImage(){ if(httpObject.readyState == 4){ document.getElementById('emailflag').innerHTML = httpObject.responseText; }} ?> |
Функция проверяет состояние объекта, которое должно быть равно 4 (выполнено), если да, то записывает в свойство innerHTML элемента на форме результат вывода php сценария (изображение success.gif или failure.gif ). Убедитесь, что файлы на своих местах. У меня php файл находится в /includes/php/validate_email.php, а javascript-файл в /includes/js/validate_email.js.

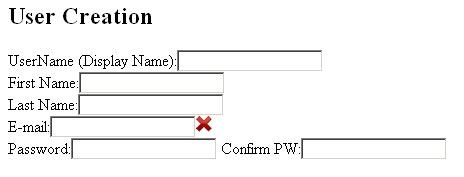
Такая форма должна появляться при переходе к главной форме.

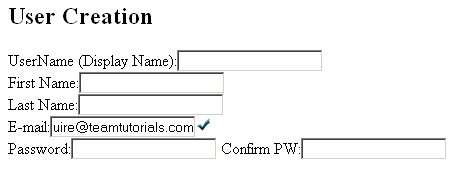
Если вы введете правильный адрес электронной почты, зелёная галочка должна появиться на месте крестика. 
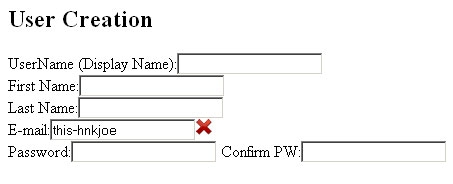
Если ввести неправильно отформатированный e-mail, снова должен появиться красный крестик. Он также появится, если очистить поле ввода.